Abandoned Cart

Content is populated on open. It can change based on day of the week, weather, inventory, price, and availability. The carousel also dynamically displays products based on the recipients weather forecast.
Components used
Links
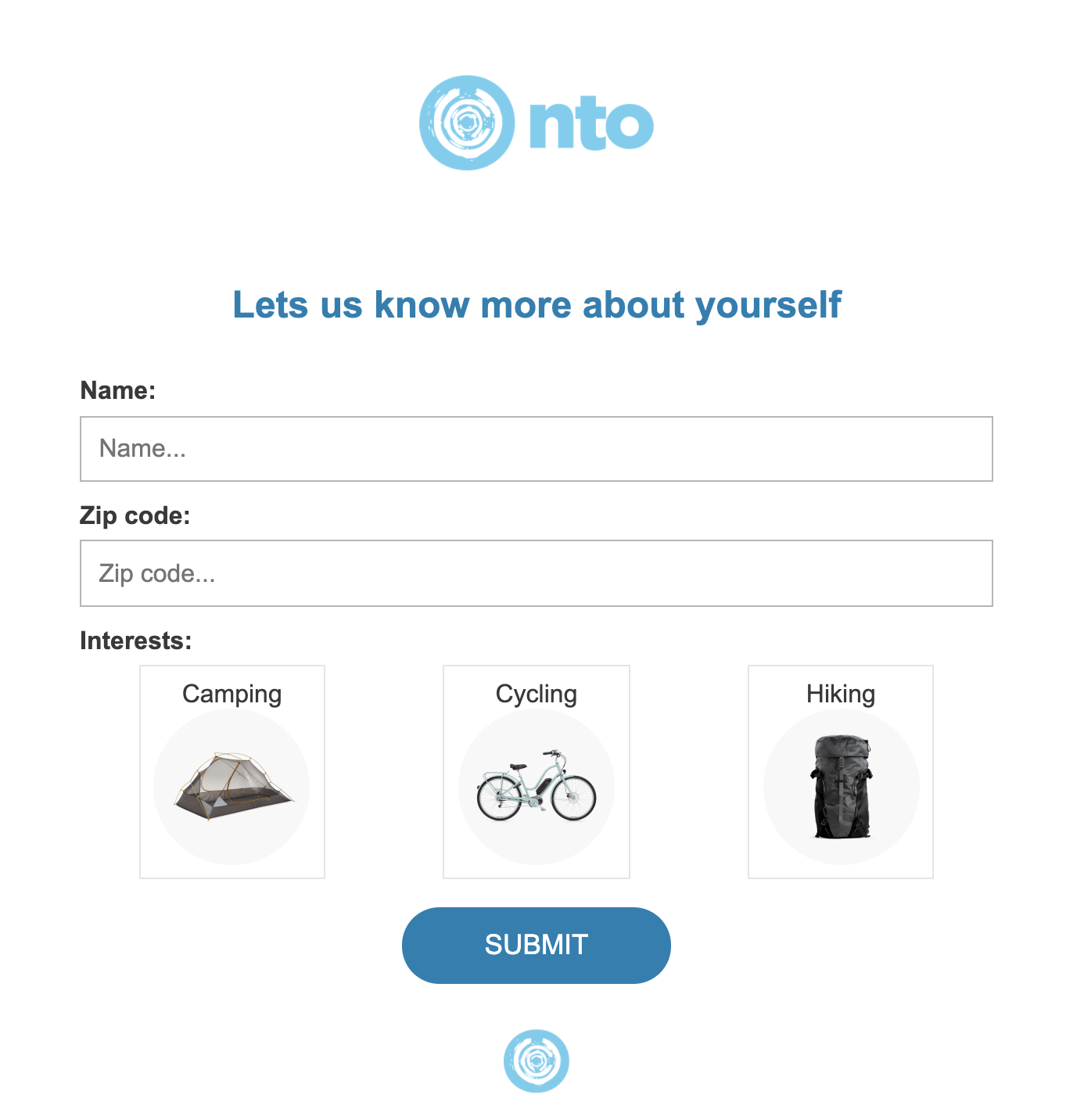
Advanced Review

This example will cycle through a json object, and produce an individual form element for each. The list itself is static, and loaded each time the email is opened. So, there is nothing preventing a repetitious submits. If the list is not available, then the email will render a fallback message. Upon completion, the user is presented with a visual layout indicating selections.
Components used
Links
Appointment Booking

Schedule an appointment within the email. Availability information is stored in external json file, and can relate to data extension entries in real time. This example will let recipient chose date, location, time, and display a confirmation.
Components used
Links
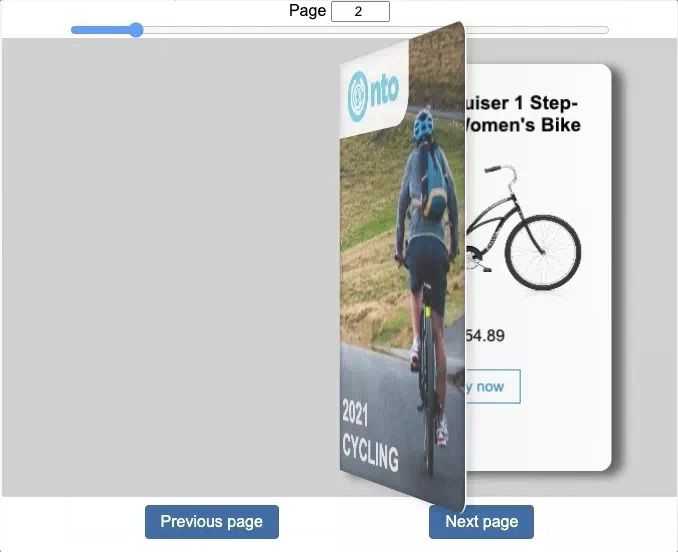
Book Layout

A similar concept to a carousel or tabbed layout content is spread across pages of a book/catalog. This example is about combining AMP with more advanced 3D CSS to give an enhanced visual experience, while also considering accessibility. We use amp-bind to set and change the current page number. Based on the current page we can add/remove a class. This class uses CSS transform to turn the page over and by using CSS transition we can see that page turn happen smoothly. This demo shows a number of ways of using AMP to change the page, this can be done by typing in a number input, by sliding a range input, by clicking next page and previous page buttons.
Components used
Links
External submit review

One advantage of AMP4Email is the ability to submit a form and remain in the email. While this is an advantage, it may not align with a particular UX. Using this approach creates the illusion that form submissions have been converted from POST to GET in order to redirect to an external page.
Components used
Links
Promo Reveal - Flip

A hidden offer that the users needs to interact with to reveal. Click the card and it will flip over to show the discount code.
Components used
Links
Promo Reveal - Scratch

A hidden offer that the users needs to interact with to reveal. Hover over the card to scratch off with the mouse or click to trigger scratch off animation and show the discount code.
Components used
Links
Shipping notification

After purchase of a product, the recipient email will render a message that reflects the real time delivery status: processing, packed, shipped, or delivered. If package is still in transit, an updated/estimated time of arrival will also be displayed.
Components used
Links
Simple carousel

This is a very simple example showing how to use the amp-carousel component.
Components used
Links
Simple Delivery

Simple form which submits data to an endpoint and returns a message
Components used
Links
Simple form Preference

Simple form which submits data to an endpoint and returns a message
Components used
Links
External submit search

Creates the illusion that form submissions have been converted from POST to GET in order to redirect to an external page.
Components used
Links
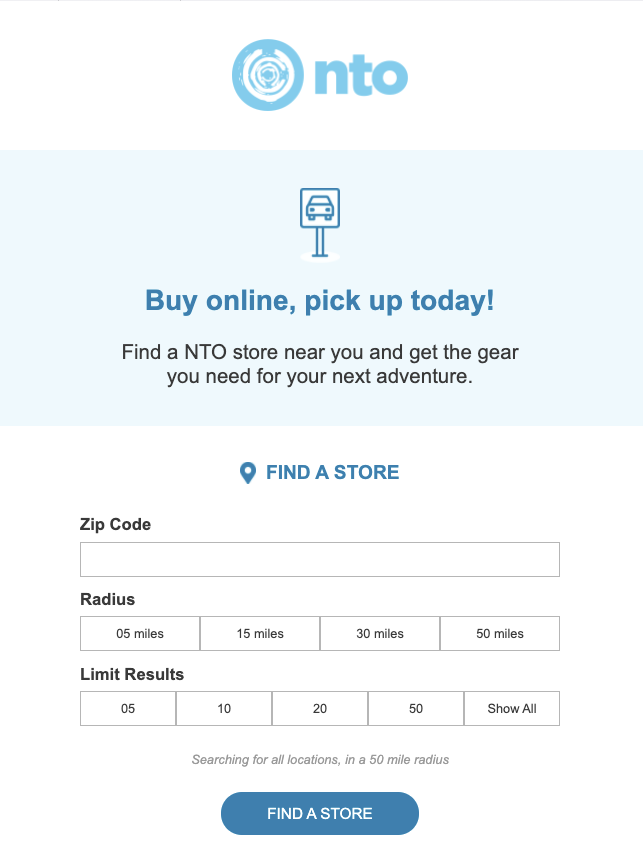
Store Locator

Within the email, the recipient is able to search for a store location by entering a US postal code, and selecting additional search criteria.
Components used
Links